Integrating interactive online features has become a game-changer in the ever-evolving field of web design and development.
Interactive features are the lifeblood of contemporary websites, improving user engagement and raising the user experience overall.
Together, we will examine the importance of interactive web design and development and the various ways it is changing the digital landscape.
Introduction
As digital technologies continue to progress, static websites are increasingly becoming obsolete.
The demand for dynamic and engaging online experiences has given rise to the prominence of interactive web elements.
These elements not only capture the attention of visitors but also foster a sense of interactivity and immersion, making the web experience more memorable and enjoyable.
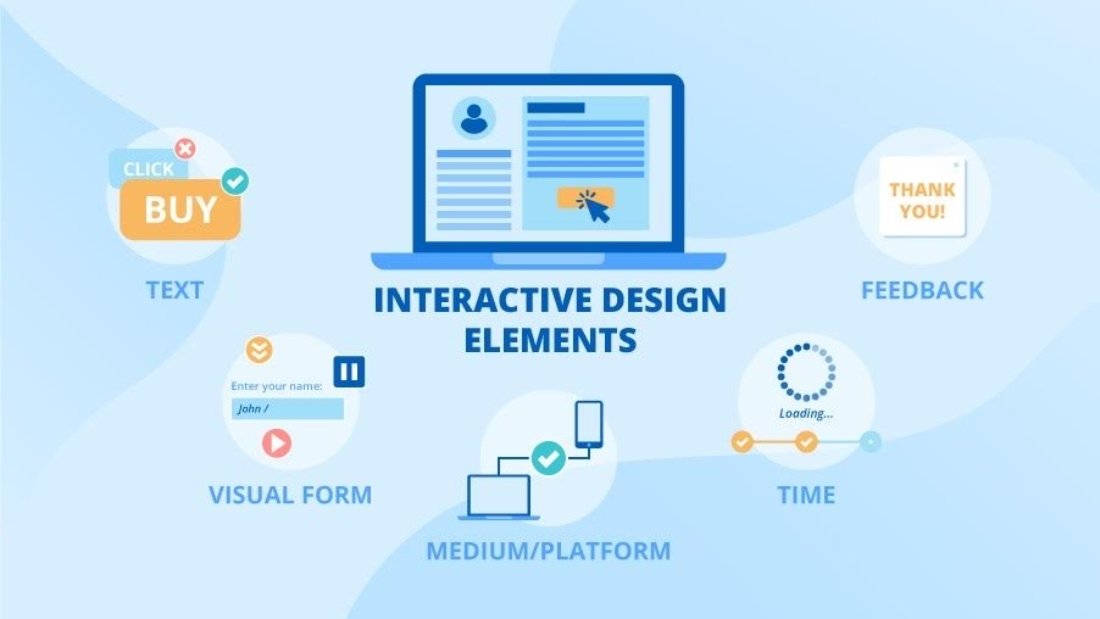
The Power of Interaction
Boosting User Engagement
Interactive elements serve as magnets for user engagement.
From captivating animations to user-friendly interfaces, these features invite visitors to explore and interact with the content.
As users actively participate in navigating through a site, the bounce rate diminishes, and the time spent on the website increases.
This heightened engagement translates into a more profound connection between the user and the brand.
By optimizing the interactive elements of a website, businesses can create an environment that is conducive to connection and engagement.
With the right tools, businesses can collect valuable data that will enable them to further understand their audience and improve their website.
This, in turn can lead to increased conversions and a better overall user experience.
Ultimately, interactive elements are essential for creating a successful and engaging website.
Seamless Navigation
Incorporating interactive navigation menus and buttons streamlines the user journey.
Intuitive design elements, such as hover effects and smooth transitions, contribute to a seamless navigation experience.
Users effortlessly glide through the website, finding what they need with minimal effort. This not only enhances user satisfaction but also encourages them to return.
Furthermore, interactive navigation helps create a more enjoyable user experience.
By dynamically responding to user input, interactive navigation can make users feel as if the website is alive and actively engaging with them.
Animations, sound effects, and other interactive elements can also be used to create an immersive environment that encourages users to explore and discover new content.
By adding interactive features to a website, designers can create a unique way to connect with users and make their experience more memorable.
Enhancing User Experience
Immersive Storytelling
Interactive elements enable websites to tell compelling stories.
Through parallax scrolling, interactive timelines, and multimedia integration, users are taken on a journey rather than a mere browsing session.
This immersive storytelling technique not only captivates the audience but also leaves a lasting impression, fostering a deeper connection with the brand.
The use of interactive elements allows websites to create a more engaging experience for their users.
With the help of custom animation, interactive menus, and forms, users are able to make meaningful connections with the content they’re viewing.
Not only do these elements help to create a more enjoyable browsing experience, but they also provide an opportunity for companies to educate their customers on their products and services.
By leveraging these interactive elements, companies can create a more impactful message that resonates with their audience.
Personalization Features
Tailoring the user experience is key to creating a lasting impact.
Interactive elements, such as personalized recommendation sliders and interactive quizzes, allow websites to cater to individual preferences.
By providing a personalized touch, websites can resonate more effectively with their target audience, leading to increased user satisfaction and loyalty.
User-generated content can further enhance the user experience.
By encouraging users to participate in the website, companies can create a dynamic community that will help to drive engagement, as well as create a sense of connectedness between the company and its users.
Additionally, user-generated content can provide valuable feedback to the company, helping to improve the user experience over time.
Implementation in Web Development
Responsive Design
The era of multi-device usage demands responsive web design.
Interactive elements play a pivotal role in adapting content seamlessly across various screen sizes.
Whether accessed on a desktop, tablet, or smartphone, websites with responsive interactive design maintain functionality and aesthetic appeal, ensuring a consistent and positive user experience.
This is especially important in today’s digital world, as mobile devices become more and more prevalent.
According to Statista, there are currently around 5.15 billion mobile phone users in the world, and this number is expected to continue to grow.
As such, responsive web design is no longer a luxury, but a necessity for companies looking to engage their customers online.
With the right interactive design, businesses can create an engaging and functional experience, regardless of platform.
Technological Advancements (H2 Heading)
The rapid evolution of web development technologies has paved the way for more sophisticated interactive elements.
From AI-driven chatbots to virtual reality integrations, websites now have the power to offer cutting-edge, interactive experiences.
Staying abreast of these advancements is crucial for web developers aiming to push the boundaries of innovation.
The development of these technologies also requires web developers to stay up-to-date with the latest coding standards and best practices.
This allows them to ensure that the code they write is optimized for performance and security. Furthermore, web developers must be cognizant of the potential compatibility issues that could arise when integrating these technologies into existing websites.
By keeping these things in mind, developers can create websites that provide users with a seamless, intuitive experience.
Future Trends and Considerations
Gamification
The gamification of web elements adds an element of fun and competitiveness.
From progress bars to achievement badges, integrating game-like features can transform a mundane website visit into an exciting journey.
As users engage with the site in a playful manner, brand recall and user satisfaction soar.
This makes gamification an important tool for website owners who want to increase customer engagement.
The addition of game-like elements can also lead to more time spent on the website, resulting in more opportunities for companies to showcase their products and services.
Furthermore, gamification can help businesses to create a sense of community among users, which can result in an increase in loyalty.
Ultimately, gamification can be a powerful way to increase website traffic, user engagement, and customer loyalty.
Accessibility
Inclusive design is paramount in today’s digital landscape.
When implementing interactive elements, web developers must prioritize accessibility.
Features such as alternative text for images, keyboard navigation, and compatibility with screen readers ensure that the interactive experience is enjoyed by all users, regardless of their abilities.
In addition, developers should employ design principles that consider the user’s context and environment.
This includes designing for different screen sizes, providing an interface that is responsive to a user’s device type, and ensuring that the content is optimized for the user’s network speed.
Developers should also strive to create a more intuitive user experience, which includes refining the user interface to reduce the amount of time and effort needed to complete a task.
Ultimately, the goal should be to create a website that is accessible and usable for everyone.
Conclusion
In the ever-evolving landscape of web design and development, the incorporation of interactive elements is no longer a luxury but a necessity.
From boosting user engagement to enhancing the overall user experience, these elements are the driving force behind successful and memorable websites.
As we look ahead, the fusion of creativity and technology will continue to shape the interactive web, offering endless possibilities for brands and users alike.